Creating a website/Application is not as easier as some people imagine and hitting a mental block because they are confronted with obscure jargon like “HTML”, “CSS”, “JavaScript” and “Php” that are used everywhere. To make it easier for you or your team to develop web applications, we have found some really good online coding tools which provide you a convenient environment to code, edit, test and debug and share the applications.
Here we have Collected Best online coding tools for Startups/Freelancers
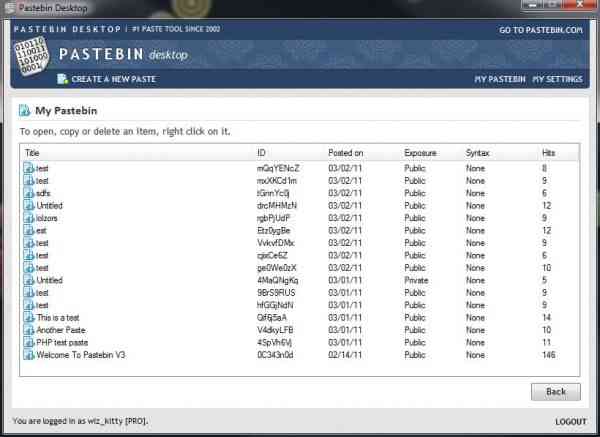
1. Pastebin
Pastebin is a web-based application that allows nearly any person with a computer and Internet access to utilize the app. There is an application available for Android and iOS mobile devices as well. Pastebin allows users to embed the content of any post into their own website and it can be used by either Javascript or IFrame, depending on your coding of choice.
Pastebin user need to do is copy the provided coding and paste it into your website where you want the Pastebin material to be displayed and can be downloaded directly to your computer as a .txt file. Pastebin will also allow users to display the material in a post in “RAW” format displaying only the code in a new browser window.
Pastebin for free and also has subscription accounts for Monthly & Yearly
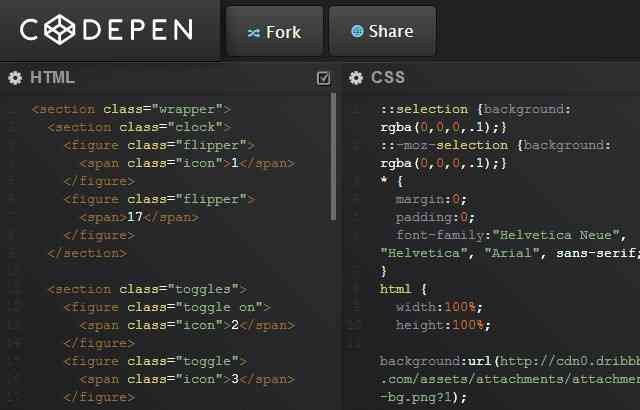
2. CodePen
CodePen is a playground for the front end side of the web. It’s all about inspiration, education, and sharing. Need to build a reduced test case to demonstrate and figure out a bug?
CodePen is great for that. Want to show off your latest creation and get feedback from your peers? CodePen is great for that. Want to find example of a particular design pattern for you project? CodePen PRO takes things further with features like Collab Mode which allows you to pair program in real time and Professor Mode for allowing a group of students to follow you as you teach code and chat with each other.
CodePen for free and also has subscription accounts for Monthly & Yearly
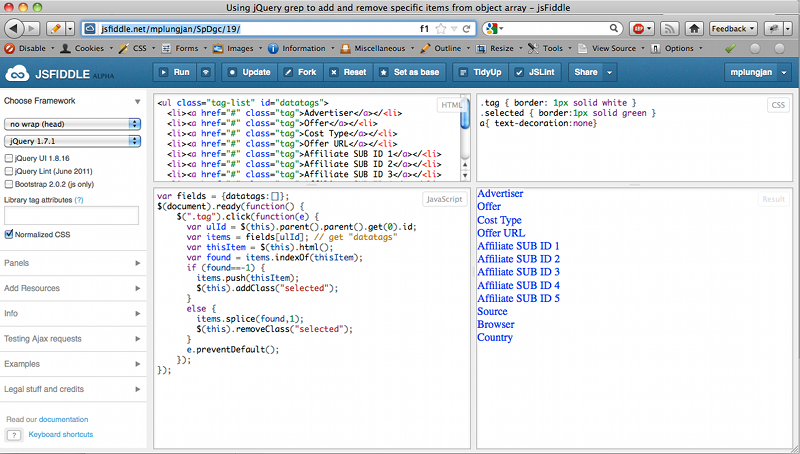
3. JSFiddle
JSFiddle is a lightweight cloud JS editor designed for developers who want to tweak and test blocks of JS, CSS and HTML code.It’s not as full-featured as the other options (and technically isn’t really an IDE) but is very useful for editing smaller blocks of code in the cloud.
In addition to supporting JavaScript and CSS, language settings can be switched to CoffeeScript and SCSS and makes it easy to save the code snippets and send the link to others who can view and edit the code. JSFiddle can switch to selection of frameworks and extensions including jQuery, AngularJS, ReactiveJS, D3 simply from a dropdown.
JSFiddle is Completely for free of Cost
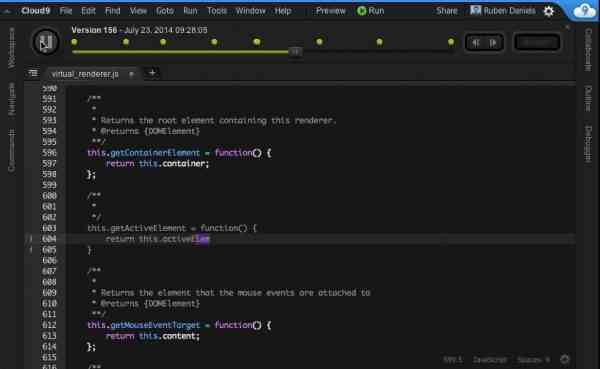
4. Cloud9
Cloud9 IDE is a Web-based development environment aimed at making it easier to develop JavaScript-based Web applications. It lives in the cloud, so you need only a Web browser to use it.
It is a modern version of Mozilla’s ambitious Bespin programmer’s text editor (now called Mozilla Skywriter). Since both Cloud9 and Skywriter are open-source projects that focus on code editing in the cloud, integration seems like a natural choice.
It features syntax highlighting for JavaScript, CoffeeScript (a JavaScript variant), HTML, XML, CSS, and many other Web-related scripting and markup languages. It also sports eleven different color themes, both light and dark.
Cloud9 starting price is $19/month.
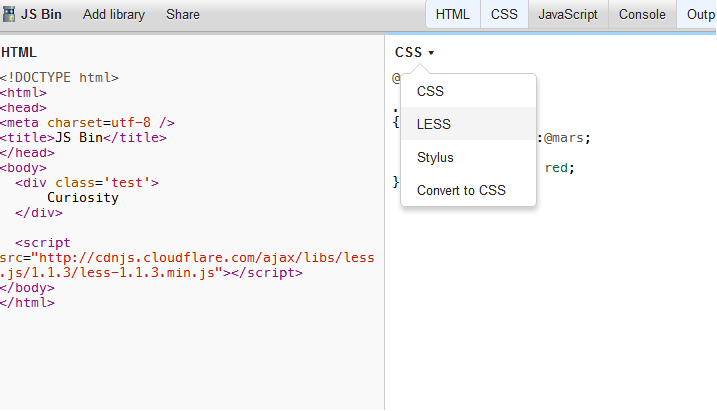
5. JS Bin
JS Bin is different from the others by the way of embedding. Sure, others have the embeddable code, but you have to click a link on the embedded app to go to that particular site to alter the code in any way. I think it’s a much nicer sentiment to allow the code to be edited on the page it’s embedded into. JSbin also offers a free
JSbin also offers a free codecasting feature that Codepin charges for and, unlike CSSDeck, is live. Enter JS Bin! JS Bin lets you embed and edit the code right on the website it’s embedded on and go ahead and try changing the code..
JSbin for free and also has subscription accounts for Monthly & Yearly..
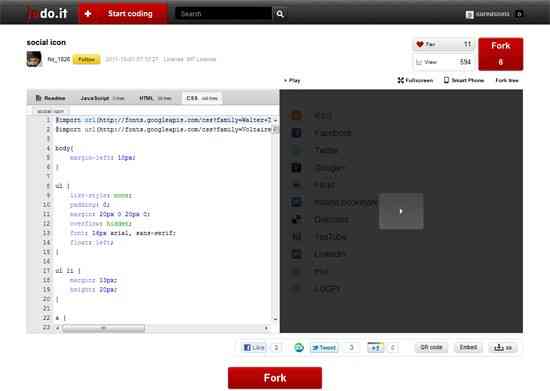
6. jsdo.it
jsdo.it is a coding community for front-end engineers such as web designers, mark-up engineers, and JavaScript engineers. This is an online editor where you can try running your codes as you write. You can save your codes online as well as show them to the public as your work. Don’t worry even if you are not confident in your skill! Arrange shared codes and learn cutting-edge techniques.
jsdo.it – share JavaScript, HTML5 and CSS – jsdo.it is a service to write JavaScript, HTML5, CSS in your browser and share it. You can copy and modify others’ code. And also Ask questions about JavaScript, HTML5, CSS
jsdo.it is Completely for free of Cost .
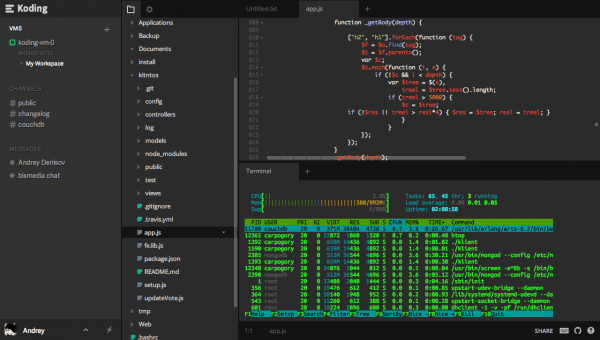
7. Koding
Koding is a feature rich cloud-based development environment complete with free VMs, an attractive IDE & sudo level terminal access! The Koding platform provides all you need to move your software development to the cloud.
You will be up and be running in minutes on your own cloud-based Linux boxes where you can learn programming languages like Ruby, Go, Java, NodeJS, PHP, C, C++, Perl, Python…the list goes on! You can experiment with installing/configuring/hacking WordPress, Laravel, Django, Bootstrap and a slew of others or fire up a MySQL, Mongo, Postgres server with the click of a button.
Koding also features a robust developer community. You can share ideas, get questions answered and learn new things from the social aspects of Koding.All Koding virtual machines come with full root access and public IPs so you are not hindered in any way.
koding is Completely for free of Cost.
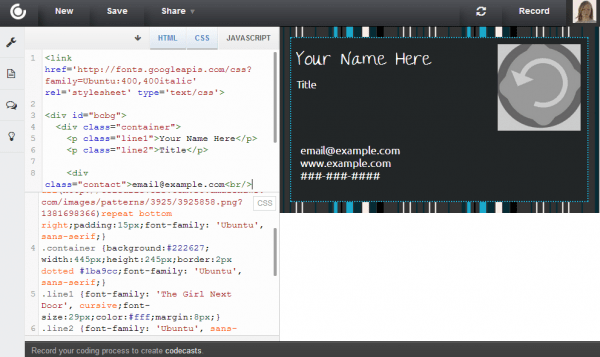
8. CSSDeck
CSSDeck is a cool place for HTML/CSS/JS DevsYou can use CSSDeck to make test cases and share with other people on IRC, forums, StackOverflow, etc. who help you solve your coding problems. You can even code with multiple people in real-time in various modes. Remember etherpad ? Yeah, we’ve got something like that for HTML/CSS/JS coding with lots of other bells and whistles.
it has featured the gallery helping you get some fame as well as helping others learn about the cutting edge practices and methodologies. You can also try creating or watching codecasts which are basically a recording of whatever code is typed in the code editors.
Signing up for CSSDeck will always be 100% free
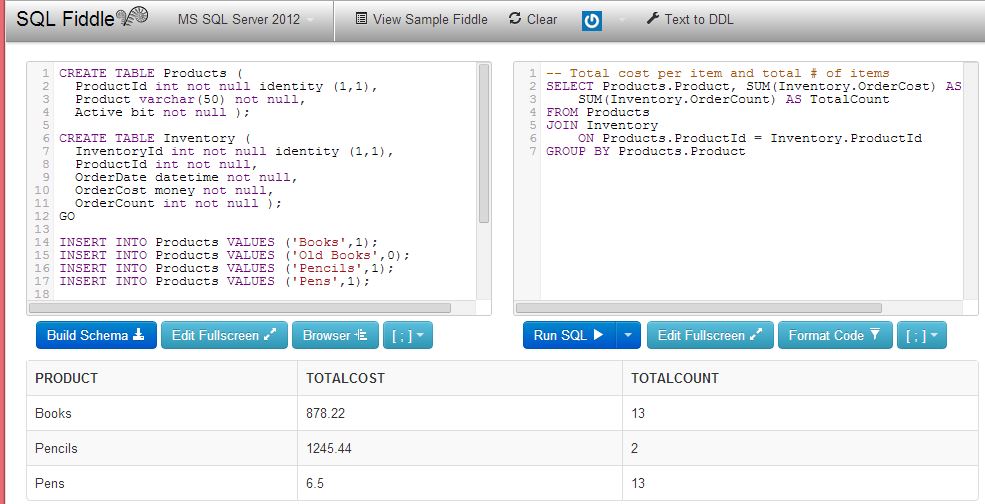
9. Sqlfiddle
Sqlfiddle is a tool for easy online testing and sharing of database problems and their solutions. Unique URLs for each database (and each query) will be generated as you use the site; just copy and paste the URL that you want to share, and it will be available for anyone who wants to take a look.
SQL Fiddle easily lets you switch which database provider (MySQL, PostgreSQL, MS SQL Server, Oracle, and SQLite) your queries run against. This will allow you to quickly evaluate query porting efforts, or language options available in each environment.
All SQL queries are run within a transaction that gets immediately rolled-back after the SQL executes. As you create schemas and write queries, unique URLs that refer to your particular schema and query will be visible in your address bar.
SQL Fiddle is Completely for free of Cost.
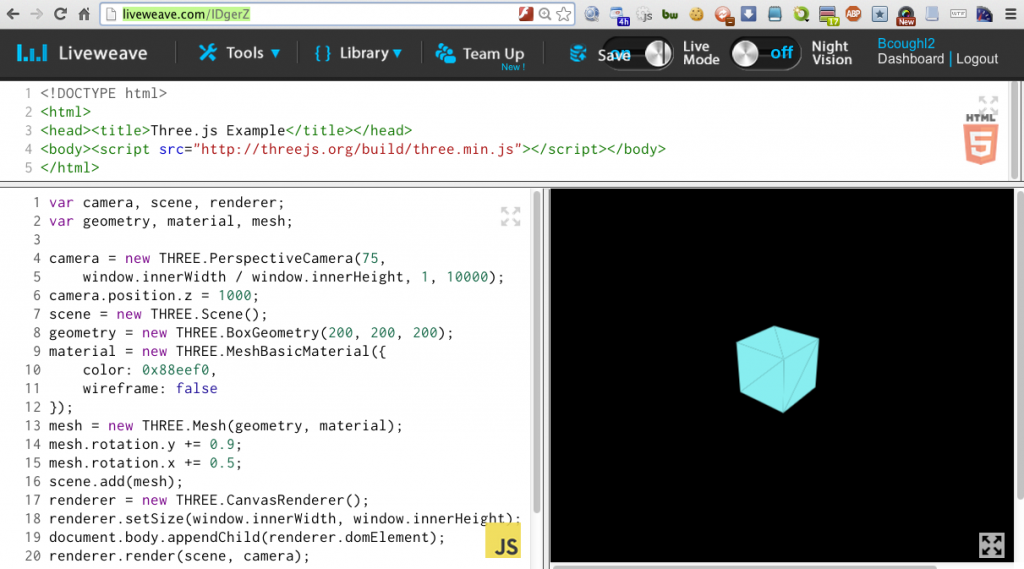
10. Liveweave
Liveweave is a HTML5, CSS3 & JavaScript editor with real-time (live) preview. It is the ultimate playground for web designers and developers, and a great tool to test, practice and share your creationsIt has resizable panels, so that you can write your code (or weave, as we call it) the way you want. Liveweave also has built-in context-sensitive code-hinting for HTML5, CSS3,
Liveweave also has built-in context-sensitive code-hinting for HTML5, CSS3, JavaScript and jQuery, that makes life a lot easier. You can save your weaves in the cloud, download it as a .zip file, play with color palettes, edit in full-screen and a whole lot more!
Liveweave has multiple layouts for all the panels and two themes (dark/light) to choose from. You can change the layouts on the fly to fit your needs and toggle between single-click full-screen editing/preview modes. You can also instantly turn-off Night Vision and toggle between light and dark themes.
Signing up for Liveweave will always be 100% free
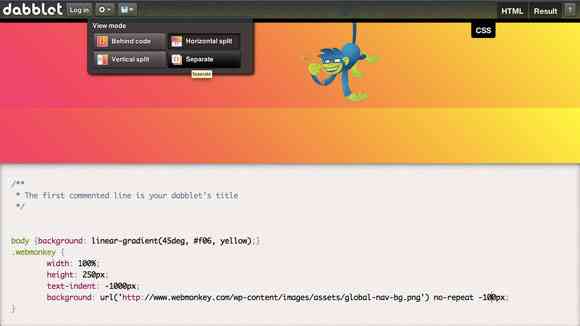
11. Dabblet
dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others.
It currently only supports modern versions of Chrome, Safari and Firefox but I’m hoping to expand browser support soon. There are three different display modes, option for font size adjustment and the possibility of the code overlapping or not over the result. In the first you will see that you can tweak by changing, adding or removing things from CSS or HTML.
Signing up for Dabblet will always be 100% free
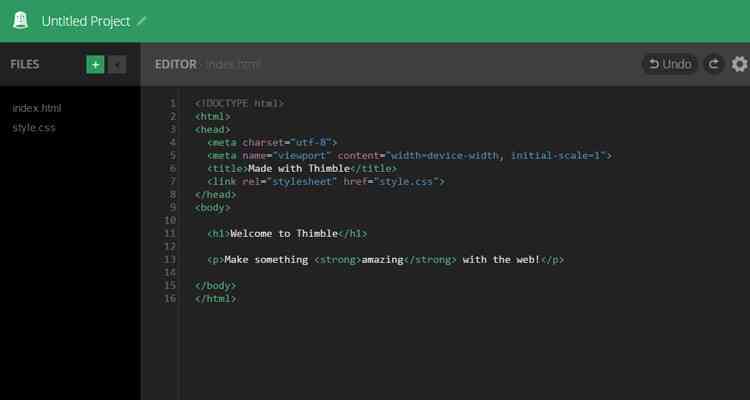
12. Mozteach
Mozilla updated its Thimble code editor to make it more useful for teachers and students who want to learn and teach how to program websites.Users can also take a website that has been compressed in a Zip file and import it into Thimble.
Thimble is a useful tool for people just getting started with Web programming because users can program in one pane while viewing a real-time preview of what they’re working on right next to their code. Thimble also has a group of pre-made projects tailored to help educators teach Web development.
By improving its functionality, Mozilla has made Thimble even more useful for situations like that and others. Thimble picked up many of its new capabilities through integrating Bramble, a fork of Adobe’s Brackets open-source text editor that includes features like autocompletion.
Mozilla thimble is Completely for free of Cost.
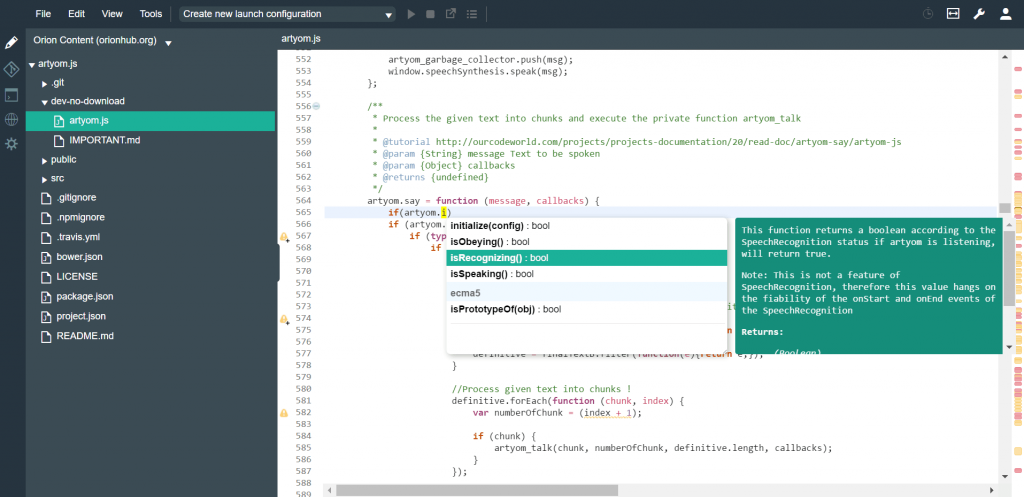
13. Orionhub
Orion is any kind of web development — from single-developer scenarios developing simple sites with PHP, JavaScript, HTML, and CSS, to collaborative development of JavaScript libraries, to the development of frameworks like Orion itself that include server-side Java components and the JavaScript, CSS, and HTML client pieces.
Orion is completely separate from the Eclipse IDE that many developers are already familiar with. Orion is a set of loosely coupled components that are written in JavaScript (on the client side) and a server written in Java (using Jetty and Equinox).
According to the Orion architecture overview, the vision for Orion is to feature browser-based tools that interact with data stored locally or to access data hosted in “the cloud” via REST APIs. The client is dual-licensed under the Eclipse Public License (EPL) and Eclipse Distribution License (EDL).
Orionhub is Completely for free of Cost.
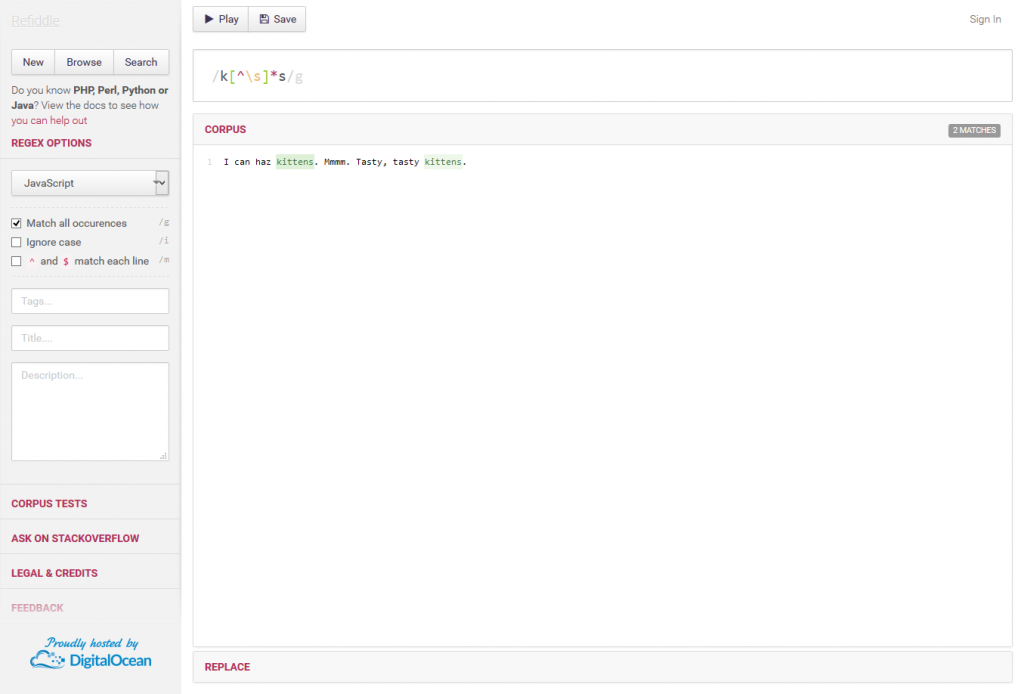
14. Refiddle
ReFiddle makes testing and debugging regular expressions in Ruby, JavaScript and .NET a much less painful process. And if you’re still not getting anywhere it semi-automates your plaintive posting to StackOverflow.
Refiddle uses dialect specific runners to parse and highlight regular expressions and their corpus texts. Currently, refiddle knows only 3 dialects JavaScript, Ruby and .NET.
Well, if JavaScript, SQL and all the more popular scripting languages have their own fiddle pages. True gluttons for punishment can browse current and past Regex submissions and share successful solutions to common problems in the fiddle directory.
Refiddle is Completely for free of Cost.