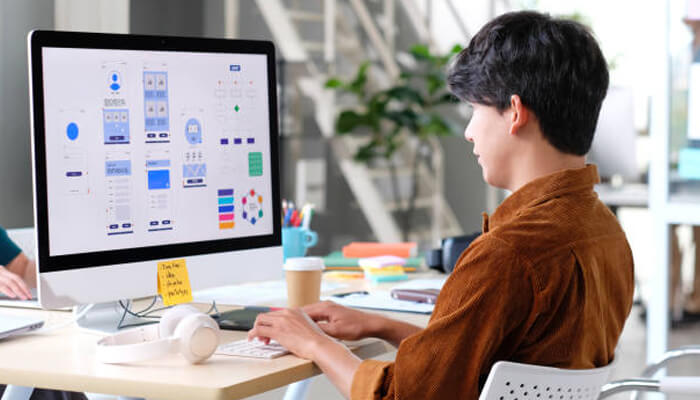
Two of the most important aspects of website design are UI, user interface, and UX, or user experience. Both of these concepts work in tandem to provide visitors to your website with an enjoyable, streamlined experience that leads them to where they need to go. UI itself focuses on the visual and interactive elements of a site, whereas UX focuses on the overall user experience. Today, we’ll be discussing the 21 essential UI design elements for website success.
You may not realize just how complex UI is until you start to look into it. What kind of UI elements does your website need to succeed?
Notable UI Design Elements That Your Website Needs
There’s so much to say about what separates good user interfaces from bad user interfaces. Websites with fantastic UI design often concentrate on:
1. Clarity
Your site’s UI should be clear and easy to understand. If a user visits your site and doesn’t know what to do, they’ll surely leave in frustration.
2. Minimalism
Making your site too busy can be a death sentence. Crowded web pages can be very difficult to navigate. Nowadays, less is more.
3. Consistency
The UI should stay consistent throughout the website. If a user clicks on a different section of your site, they should easily know they’re on the same site. Changing too much could be confusing or frustrating.
4. Aesthetics
You want your UI to be as aesthetically pleasing as possible. Choose nice colors, fonts, photos, and more
5. Functionality
Your user interface is nothing if it’s not functional. The design should allow users to interact with the site easily and efficiently.
6. Intentional Design
Your design should intentionally focus on certain aspects and point people in the right direction.
7. Responsiveness
Always be sure your UI is responsive. The design should always adapt to different screen sizes and devices.
8. Accessibility
It should be accessible to all users. This means that the design should be easy to use for anyone, including people with disabilities.
9. Usability
Naturally, it should be usable. The design should allow users to quickly and easily complete tasks on the website.
10. Branding
The UI should reflect the brand of your website. The design, colors, fonts, and images should all make sense with your brand.
11. Hierarchy
It should have a clear hierarchy when it comes to elements. The most important elements should be prominent. Less-important parts should be accessible but not as pronounced as the most important features.
12. White Space
The UI should use white space effectively without making the site look empty or boring. White space can make a page more appealing and easier to read.
13. Typography
Typography is the art of arranging type. It can be used to affect the rest of the qualities on this list, such as adding a sense of hierarchy or making things more appealing.
14. Images
Your site should use images effectively. Images can break up text, convey information, and make things look nicer.
15. Animations
Animations can make your site more engaging and interactive. They can also draw attention to certain important features and keep your customers interested in what you have to say.
16. Micro-interactions
These are small, subtle interactions that users have with the UI itself. This can be used to provide feedback or make the site more engaging.
17. Mobile-Friendly
People use smartphones for everything now, so your UI should be mobile-friendly.
18. SEO-Friendly
The UI should be optimized for search engines, which will help the website rank much higher in search results. The higher you rank; the more people will see your site.
19. A Focus On the Audience
Instead of thinking about what you want, think about the people who will be using the website. Try to adapt your UI so that it appeals to your target audience.
20. Avoid Complex Terminology
Many people who visit your site won’t be experts on what you do, so using complex terms that only people in your industry understand can be alienating. Use words that anyone can understand. If you do use complicated terms, make sure you still explain what you mean.
21. Focus On Intuitiveness
Your users should be able to use your site well, even if they’ve never visited before. An intuitive UI places assets in places where people expect them to be. Your users should not have to hunt for important functions that should be easily accessible, and forcing them to jump through too many hoops is an easy way to make them leave.
How to Incorporate These Elements Smartly and Effectively for Your New Zealand Website?
You need heaps of innovation, creativity, and skill if you want your website’s UI to be successful, and you can find all three of those traits (and many more!) in our team at Kiwi Website Design. Just have a look at our portfolio, or at our website itself, to see what we can do.
We can help you with everything from smart website design to digital marketing. Be successful, be innovative – work with Kiwi Website Design.